“Product Design Lead • Huge • 2017”
My role in brief
- Carried out audits of existing platform and landscape
- Led the definition of the experience strategy
- Worked within and set direction for a team of 4 designers
- Defined and owned the design system comprising a library of components and interaction patterns
- Created interaction prototypes in Invision and Principle
- Provided implementation support for the development partner
Thomson Reuters engaged Huge to relaunch their My Account portal, a platform where customers access, manage, and get support for their products. The transformed MyTR portal would drive efficiencies throughout the whole self-service platform, increase customer satisfaction and retention, as well as provide new sales opportunities.
After an initial discovery phase, during which we audited the existing platform, conducted interviews with stakeholders and customers, and looked for beacon experiences through a landscape review, we defined three core focus areas:
Create a seamless and consistent user experience across the logged-in experience.
Deliver a high degree of personalisation based on unique customer archetypes and their respective requirements.
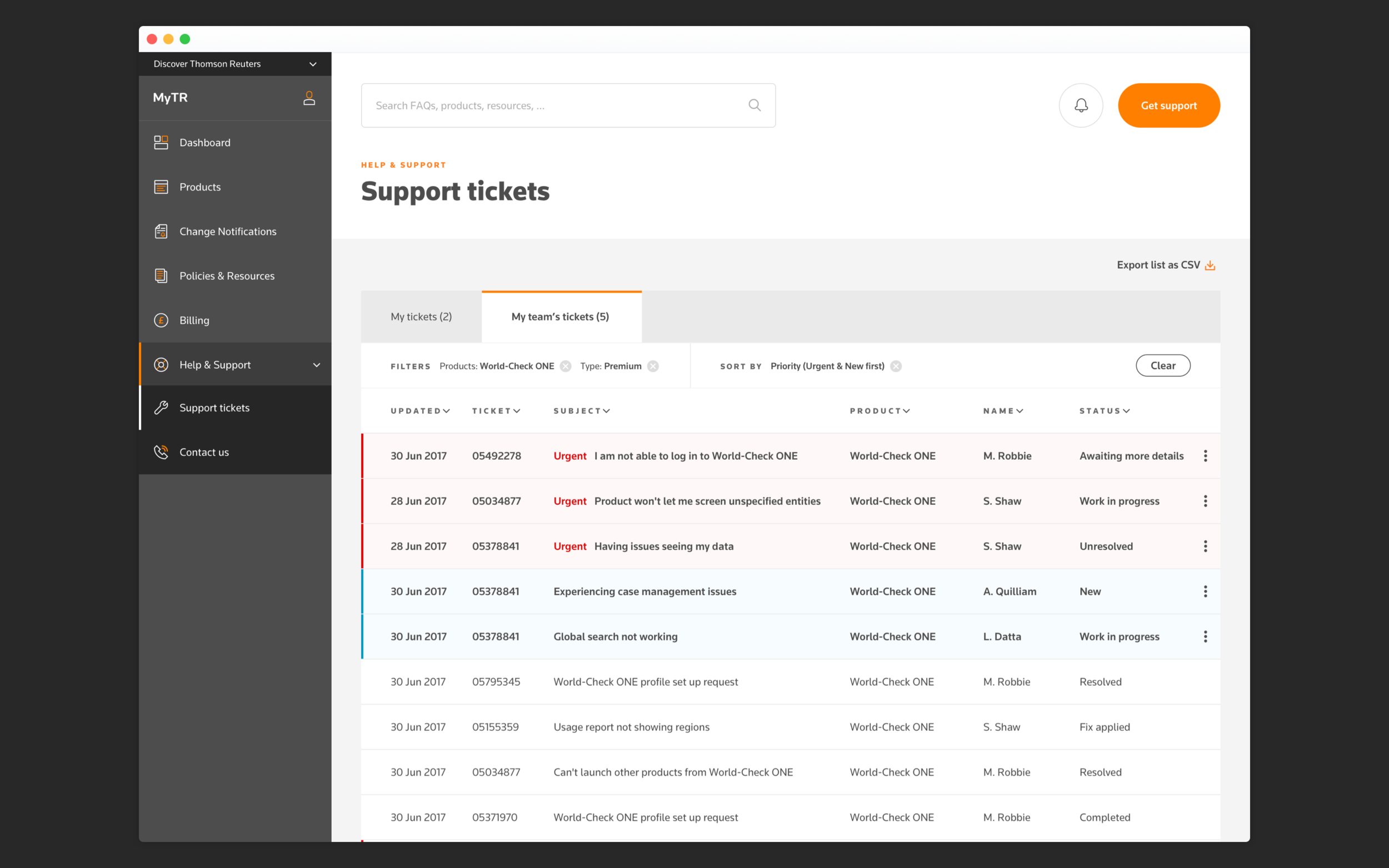
Strengthen the customer support experience with an optimised, contextual self-service layer that ties into a streamlined service request flow.
A go-to, one-stop portal.
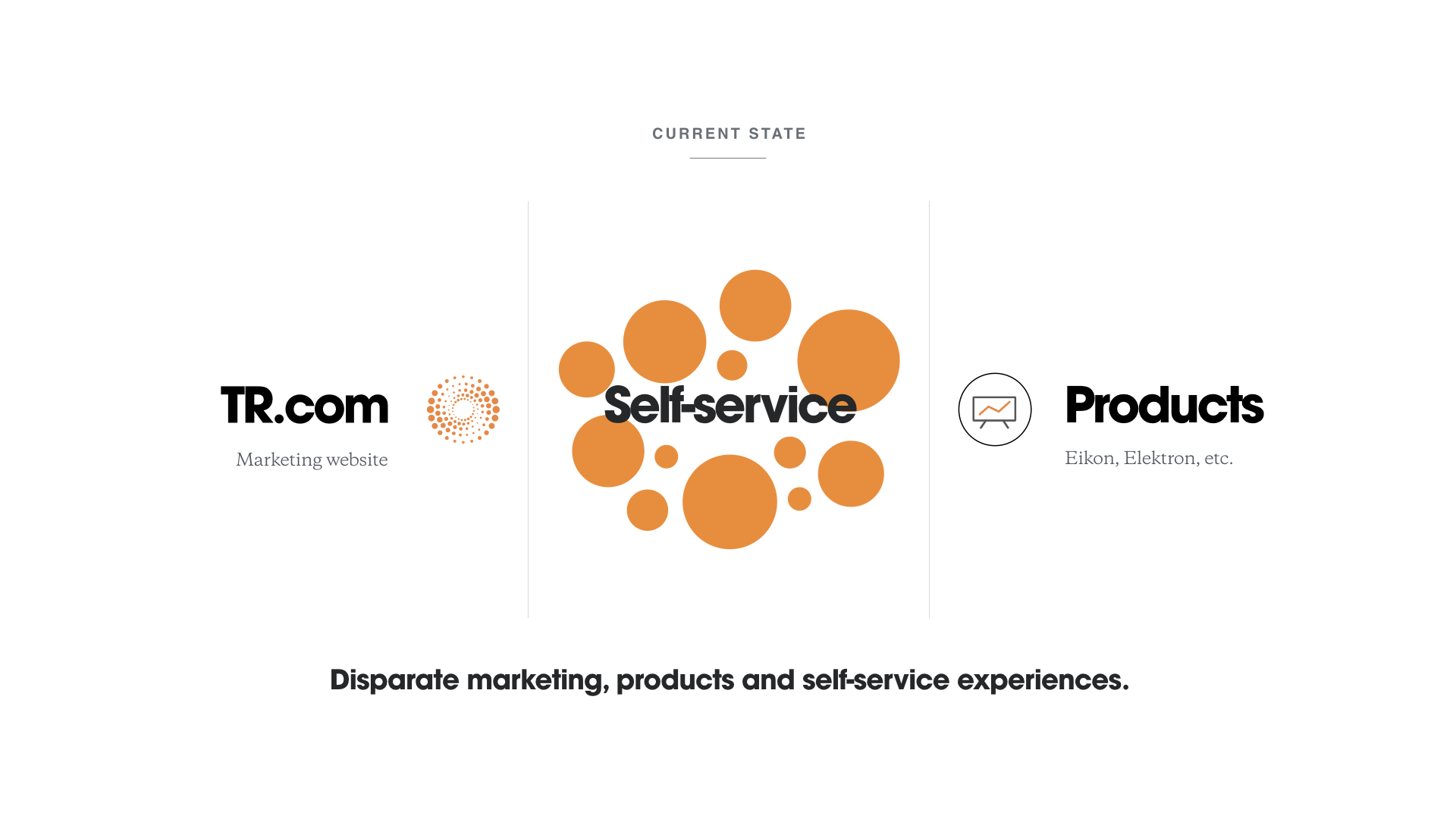
The existing My Account linked to a number of different systems which caused confusion and frustration due to issues such as differences in design, inconsistent interaction patterns, repeated login, and lack of a single customer view.
On an overall brand experience level the portal was disjointed from the marketing site and the different product interfaces, both visually and in terms of interaction patterns.
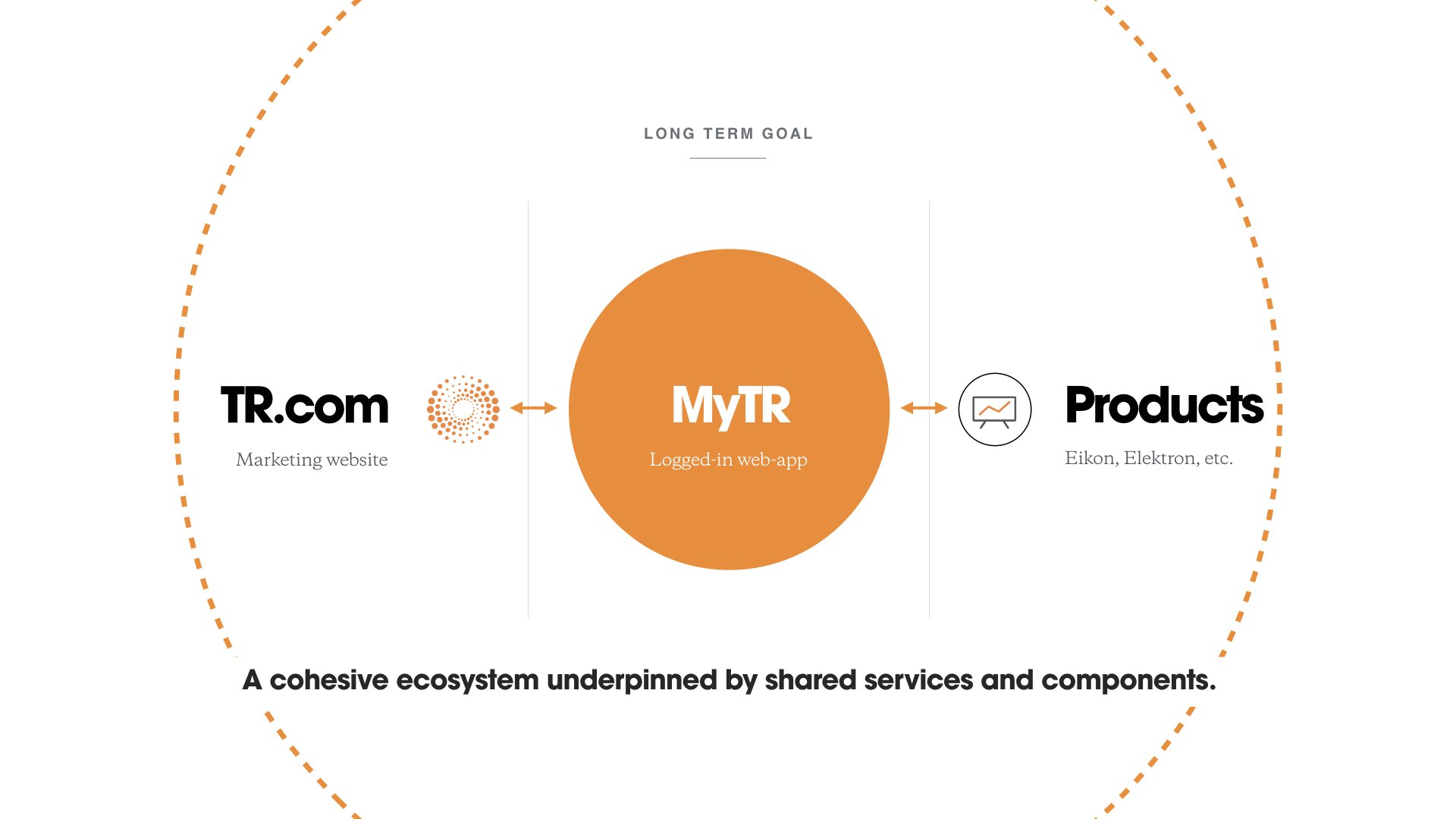
In response, our vision was to create a cohesive ecosystem, in which MyTR would present a bridge between marketing site and products. An ecosystem underpinned by shared services, shared components, and a shared design language.
The new MyTR would be:
The place customers go to find out, at first glance, system status and whether any action is required.
The single portal to access, manage, and monitor their products.
And the default channel to get answers in case of any questions or issues regarding those products.
Using Atomic Design to future-proof the platform.
At the time we started working on My Account, a team at the Huge Brooklyn office was finishing up the redesign of the Thomson Reuters marketing site. The design system which underpinned that redesign served as a reference for a system of our own.
With MyTR positioned as a bridge between the light, airy marketing site and the iconically dark and dense, information-heavy product interfaces, we decided to borrow cues from both worlds and adapt the visual guidelines to be a hybrid of the two.
Due to the functional nature of My Account, the existing set of components was, however, only marginally relevant to our purposes. While following the general structure of the inherited design system and maintaining established standards, we developed an expansive set of modules specific to the platform and its use cases.
We designed modules with reusability and scalability in mind. As we evolved the platform from sprint to sprint to include additional features and open up to larger parts of the business, we would reuse existing components as much as possible, update if necessary, and create new ones where needed.
Components and the library as a whole were created and maintained in Sketch, which, at the time, lacked capabilities to establish a shared library. As the owner of the system, I assumed the quality assurance, including the addition and update of components.
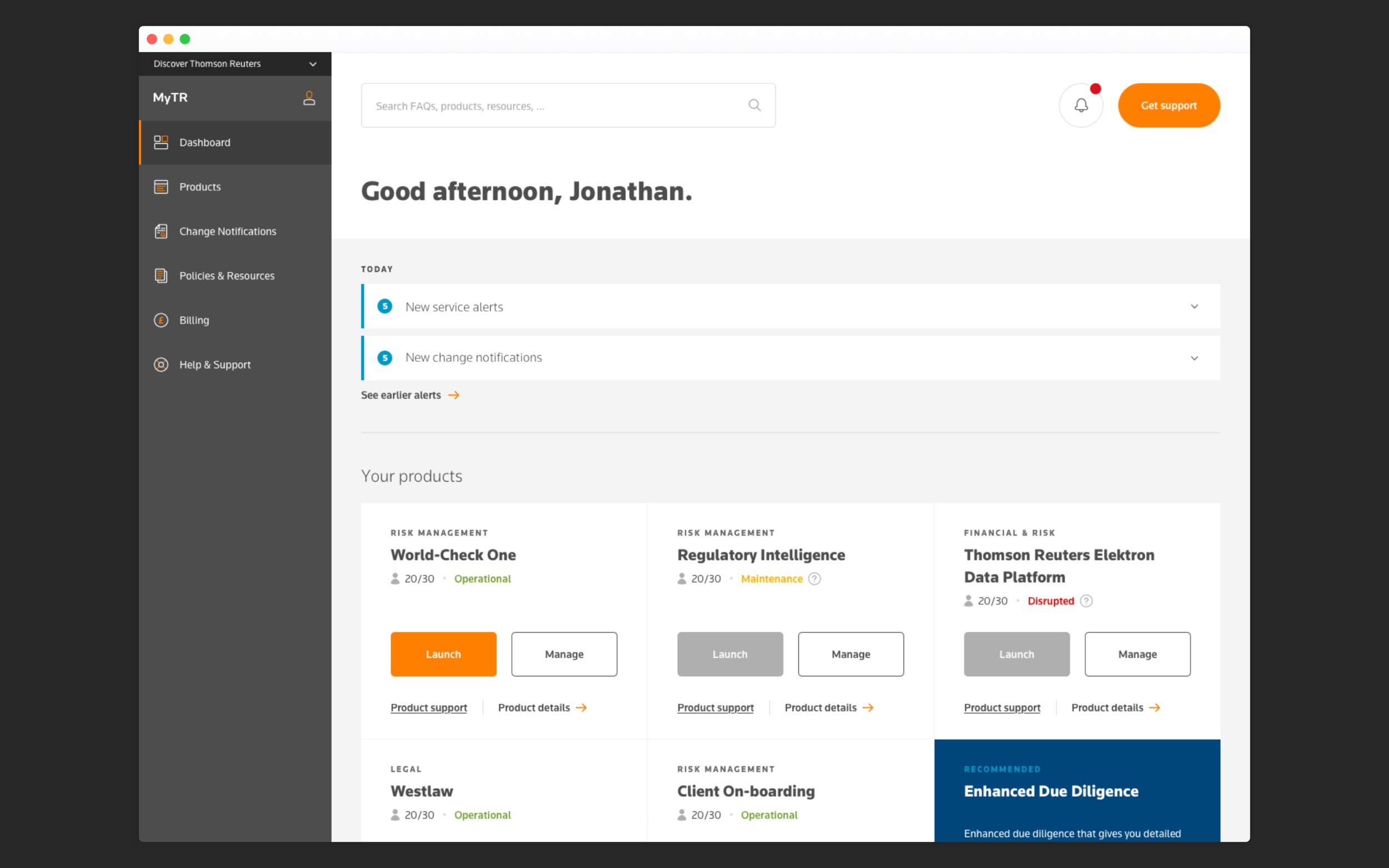
Using the set of components, each template was created to be distinct and meaningful. It would have a specific purpose for existence, be visually distinguished and recognisable, but consistent with the overall experience.
Providing a highly personalised experience.
We learned that the different user types would benefit from nuanced curation and prioritisation of information across the different templates, as they have varying needs for the kind and amount of data played back to them.
Our proposed solution was a tailored experience based on level of authentication and user type. With a personalisation framework in place templates would have the ability to respond to context. Due to their modularity each template would have automatic page variants, where components are shown (or hidden) and ordered to accommodate different scenarios of use.
Looking at how users were made aware of noteworthy information, the existing platform showed a lack of a distinct theme and strategy that unified the alert and notification experience. Alerts and notifications were inconsistent and confusing to manage and action.
We established a notification framework with different tiers reflecting the variance in timeliness, degree of urgency, and the need for action. Based on these tiers we then determined aspects like grouping, prominence, and means of delivery.
Incremental delivery of the larger vision.
The work was structured in 2-week design sprints. Feature briefs were nominated for the sprints from the backlog based on priority, dependencies, and estimated effort. At the end of each sprint, designs and supporting documentation were made available to the development partner.
As the Design Lead in team of four designers, I was leading the project on a day-to-day basis, while the Experience Director, together with a Program Manager, would look after more programmatic aspects like overall scoping and resourcing, shaping of feature briefs, backlog grooming, sprint ceremonies, and stakeholder management.
Hands-on design work was a large part of my role in the project. In addition, my responsibilities included the delegation of workload, check-ins on progress both internally and with the project partners, as well as preparation for hand-over.